Previous article showed you how to display the Count Number of Items in Each Kentico Category which is fine if you want to display a general category count for the whole site, but what if you have a subsite like the Blog for example, and you would like to display the categories and category count associated only with Blog subsite? You wouldn’t care to display categories assigned to other pages, which are not under Blog subsite. You just want the Blog posts categories.
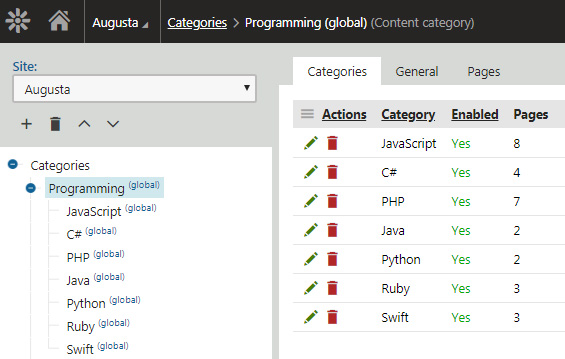
For the purpose of this tutorial I will use Augusta theme. I created a parent category called Programming with few programming languages sub-categories under it. If you need help with Kentico Categories see this tutorial.

Once you have the categories in place, make sure you assign few categories to your Blog post articles.
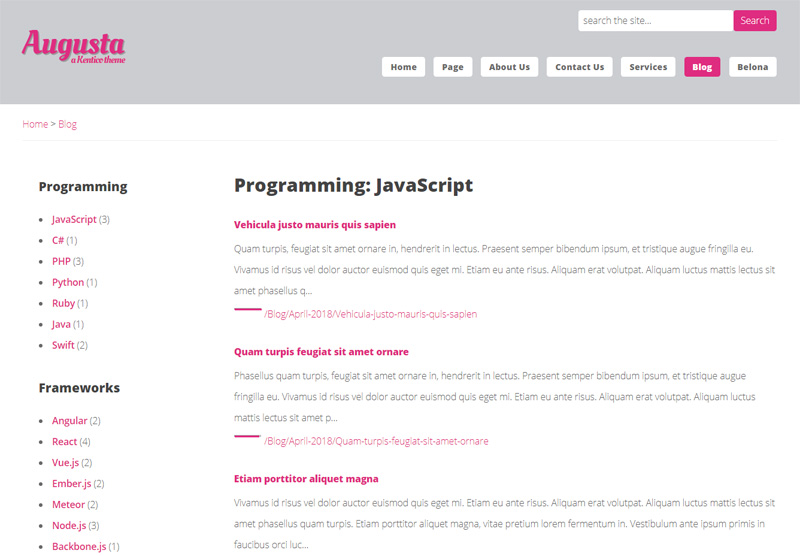
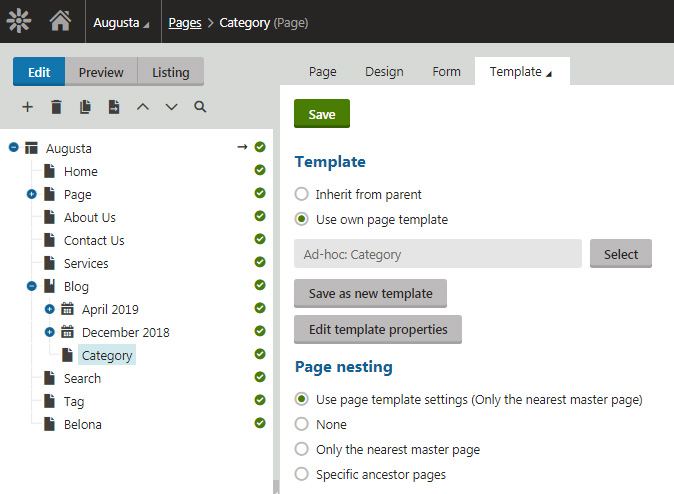
Now, create a Category page under the Blog subsite which will display the articles associated with certain categories. I used the Augusta-LeftSidebar page template so I can display the categories on the left sidebar.
Before we start customizing the Category page, make sure you Clone Template As Ad-Hoc, this way the changes you make to the Category page will not affect other pages.

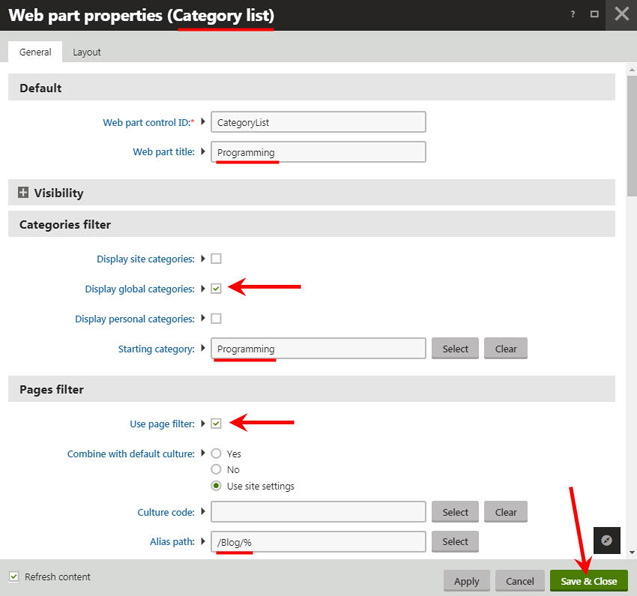
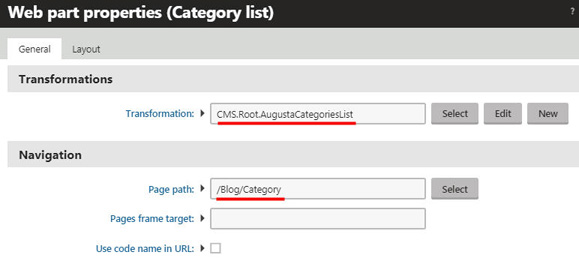
On the newly created Category page, click the Design tab, and add on the left sidebar a new Category list web part. Check the Display global categories: option, choose your parent category for Starting category:, choose the Blog for Alias path: and for the Transformation: create a new ASCX Transformation with the following code:
<li class="CategoryListItem"><a href="/Blog/Category?categoryid=<%# Eval("CategoryID") %>"><%# Eval("CategoryDisplayName") %></a> <span>(<%# Eval("CategoryCount") %>)</span></li>


For the Navigation Page path: option, select /Blog/Category
For the HTMl Envelope add
<h3>Programming</h3>
and hit Save & Close button.
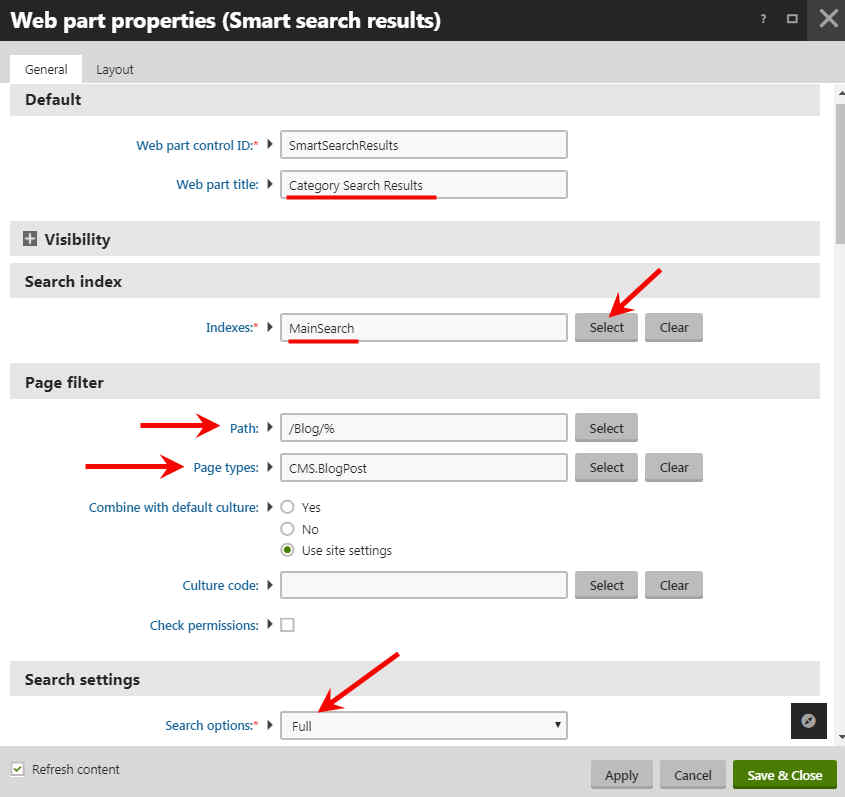
Now, in the ZoneContent we need to add a Smart Search Result web part. for the Search index add your main search index.

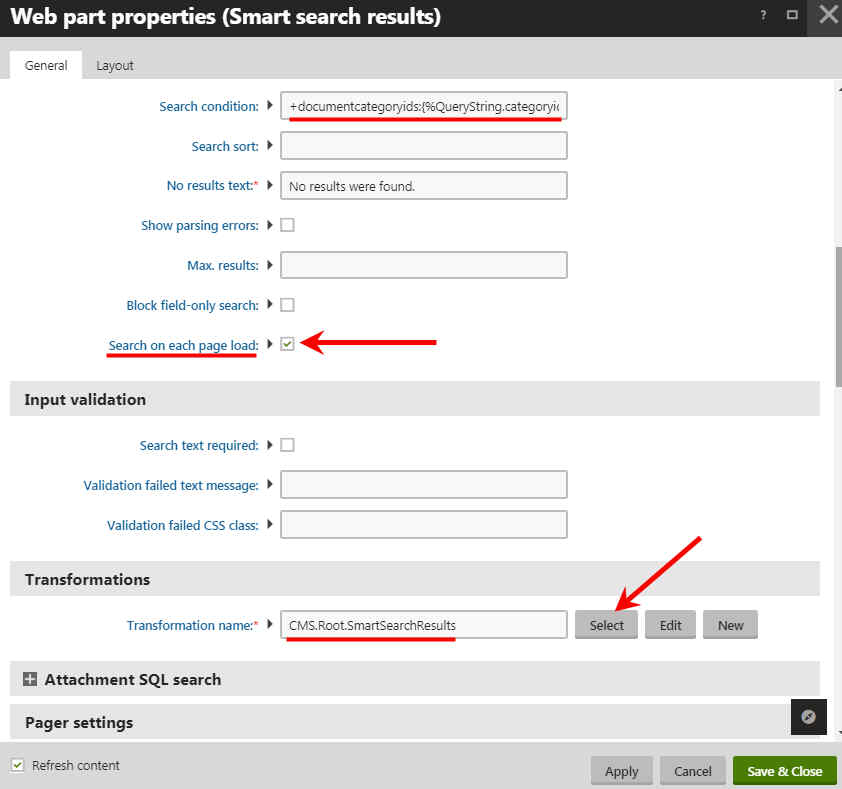
For the Page Filter, add the Path: to your Blog. For the Page types: choose the CMS.BlogPost, Search options Full and add the following macro for the Search condition:
+documentcategoryids:{%QueryString.categoryid#%}
Check the option for Search on each page load
For Transformation choose CMS.Root.SmartSearchResults and hit Save & Close button.

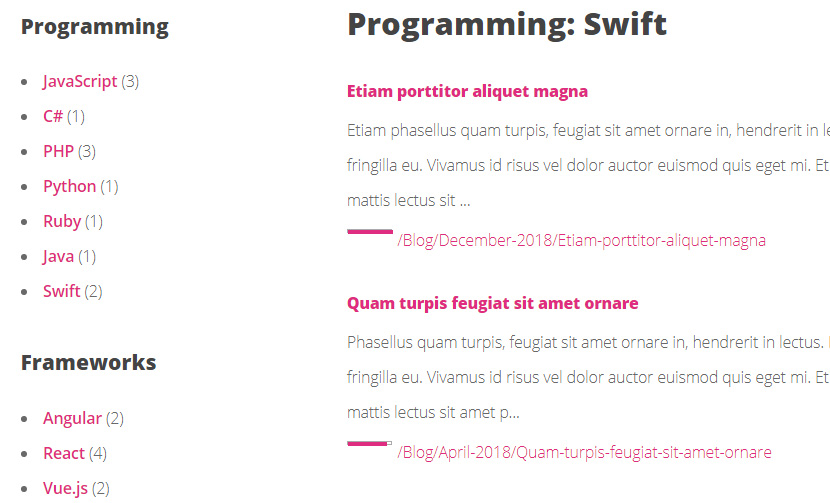
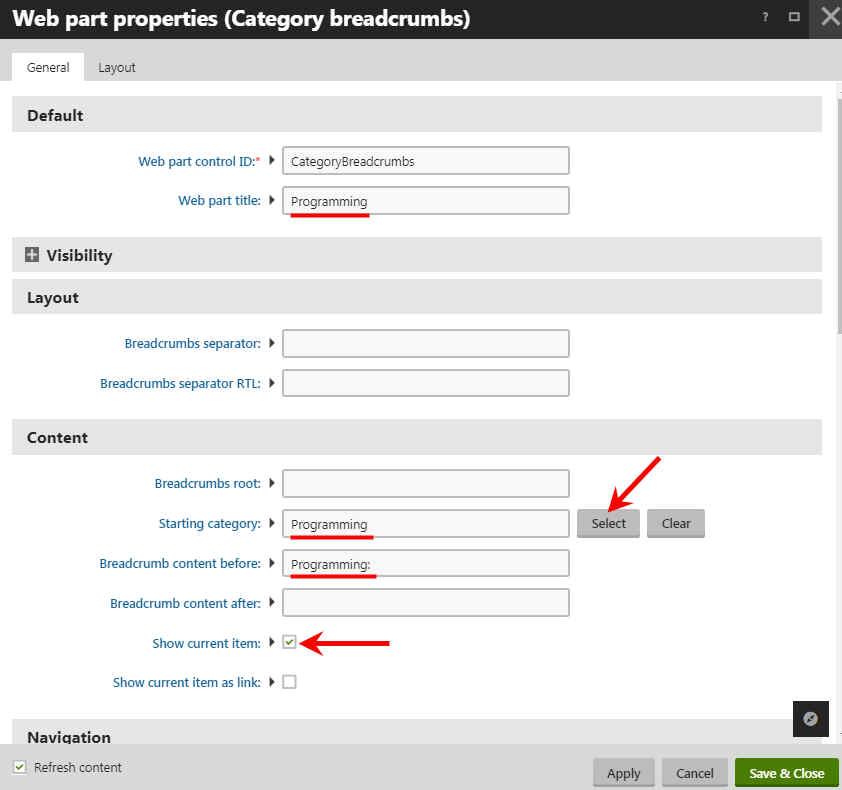
To display the category name as the page title add Category breadcrumbs web part on the ZoneContentTitle. Choose your parent category for Starting category: and type your parent category name on the Breadcrumb content before:. Check Show current item: and check Hide web part if no category:

Done. Now you have a nice Category page that displays categories with item count assigned only to Blog posts.